对于 WordPress Block Editor(WordPress Block 编辑器)而言,block(区块)是所有内容的载体。WordPress 中的文章 (Post) 和页面 (Page) 均由各种 block 所组成。
WordPress Block 编辑器提供了各种类型的 block,让用户能够轻易在文章和页面中添加各种多媒体内容。用户通过简单的 block 布局调整即可打造出漂亮的页面。
WordPress Block 编辑器支持段落、图片、标题、图片墙等等多种 block 类型,几乎涵盖了全部常见的内容元素。而 WordPress 插件还能提供更多类型的 block。
Block 解构
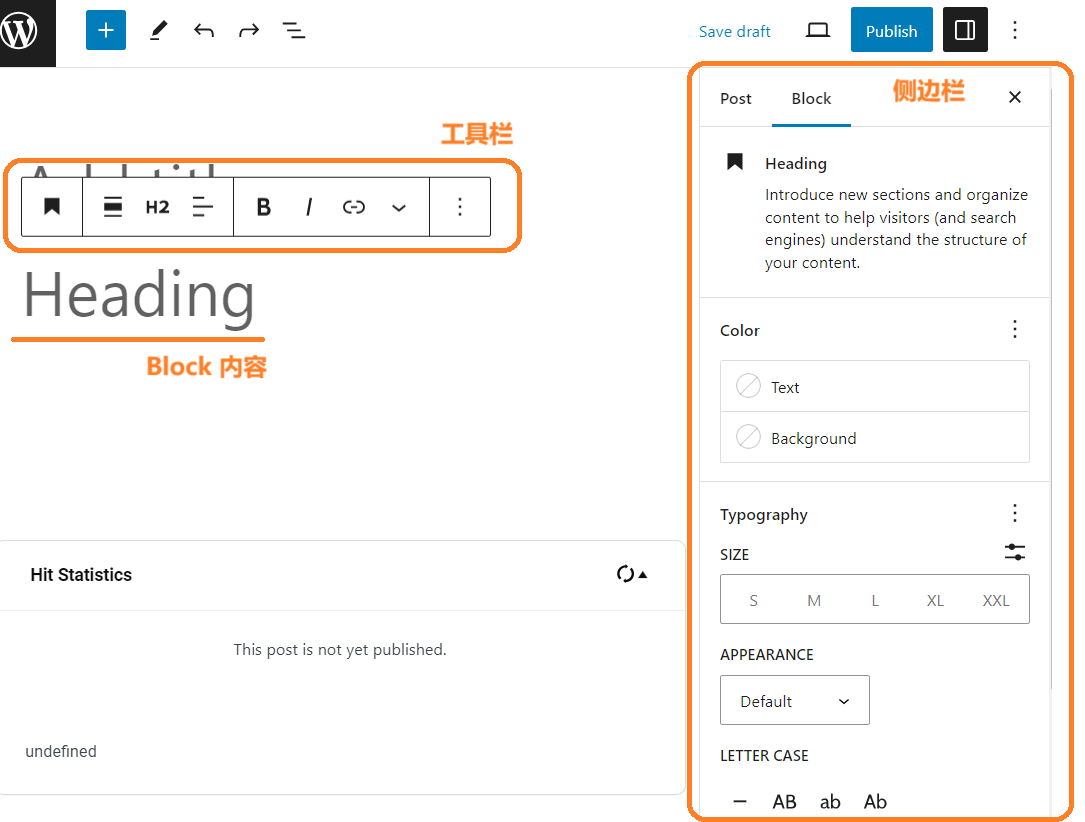
举个简单的例子 – Heading block,如下图所示:

block 大致上包含三个部分:工具栏、内容和侧边栏。每个 block 都可以独立编辑或移动,不会影响文章/页面上的其它 block。
对于不同的 block,其工具栏的选项也有所不同。
block 的侧边栏面板主要用于格式配置,这些配置会影响 block 的布局和观感。
如何添加 Block
至少有 2 种添加 block 的方法:
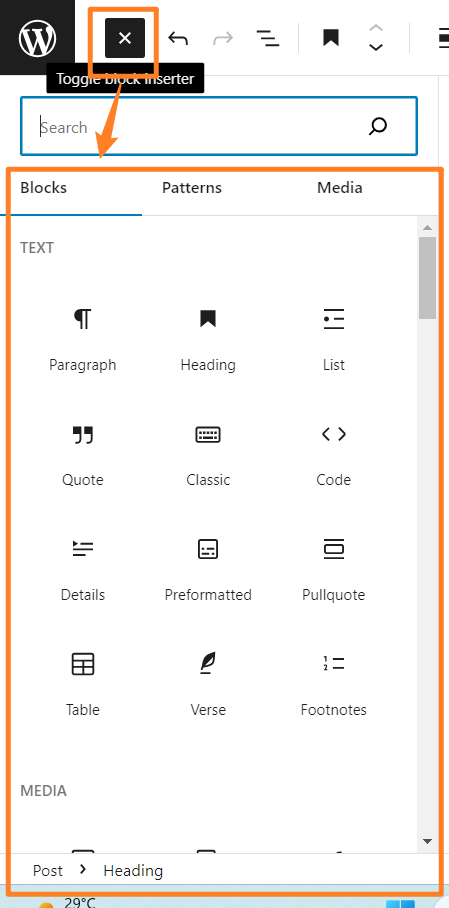
- 点击左上角的 ‘+‘ 号,如下图所示:

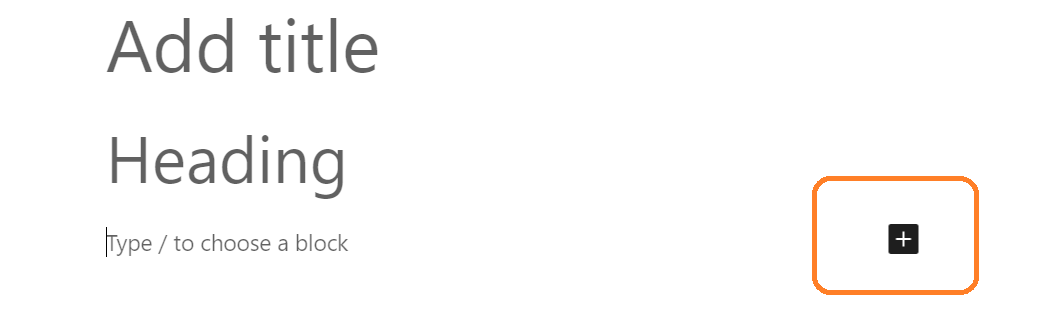
- 或者在正文区域,点击光标所在行最右侧的 ‘+‘ 号:

这两种添加方式都支持 search 功能,可快速找到所需添加的 block 类型。
如何配置 Block
每种类型的 block 都具备特定的工具集,用于设置其布局和外观。
Block 工具栏
选中一个 Block 即可激活相应的 block 工具栏。
Block 工具栏包含了所选 block 的格式选项。如上文提及,不同类型的 block 所支持的格式选项有所不同。
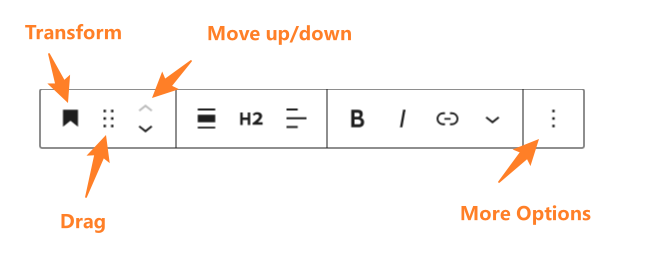
以下是常用的选项介绍:

Transform 选项
一般来说,Block 工具栏上的第一个按钮即是 Transform 选项。
该选项可将当前选中的 block 转换为其它 block 类型。
比如,在添加了 Paragraph block (段落区块)之后,可通过 Transform 选项将其转换为 Quote block(引用区块)、Heading block、List block(列表区块)或 Pullquote block(引用摘要区块)等等。
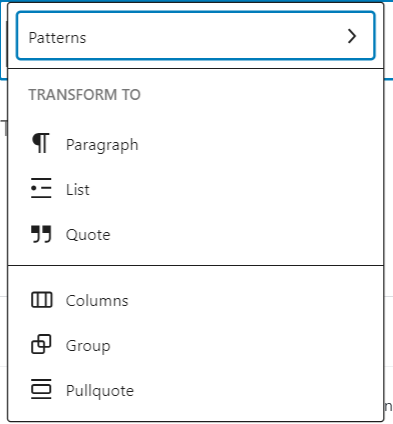
点击 Transform 选项即可在下拉菜单中选择所需的转换类型。

(下拉菜单仅列出 block 本身所支持的转换类型)
执行 transform 操作时,原先的 block style (比如字体大小、字体颜色、背景颜色等等)会保留到新的 block 类型中。
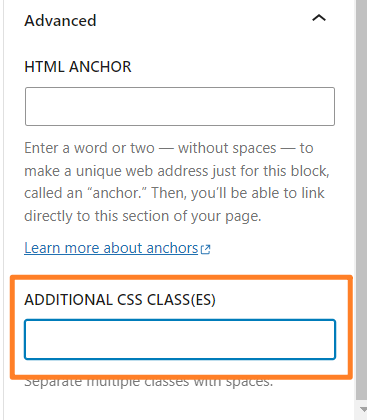
除了 block style 之外,block 侧边栏的 Advanced 选项中的 Additional CSS class(es) 也会保留到新的 block 类型中。

Drag 选项
按住 drag 按钮并移动鼠标,即可将 block 移动到页面的其它位置。
Move up/down 选项
每点击一下这个箭头按钮,即可将 block 上移/下移一个位置。
More Options 选项
点击 More Options 按钮即弹出下拉菜单,将显示出更多选项可供配置。
注意:
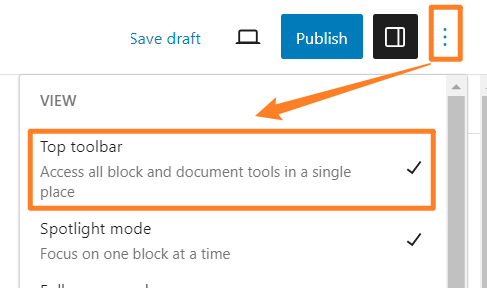
如果在右上角设置中勾选了 [View – Top toolbar] :

block 工具栏即固定到编辑器的顶部,如下图所示:

Block 设置
选中一个 block 时,编辑器右侧的侧边栏上会显示更多的设置选项。
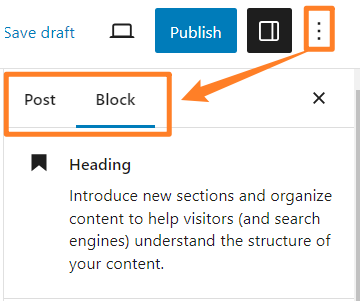
侧边栏既提供针对 block 的设置项,也提供针对文章/页面的设置项,可通过下图所示的选项卡进行切换:

点击编辑器右上角的侧边栏按钮,可以切换显示/隐藏侧边栏。
Post 设置页面提供了添加 tag、categories 等等设置项。这些设置往往会影响到整个文章页面。
而 Block 设置页面中的选项仅适用于当前选中的 block,每种 block 类型都有其各自适用的选项。
- 诸如字体大小、字体颜色、背景颜色、边框、缩进等等,均在侧边栏的 block 设置页面中进行配置。
- 对于 图片、引用、社交图标等等 block,侧边栏还提供了 Styles 面板用于调整显示样式。把鼠标移到 style 配置项上即显示相应的简短说明。
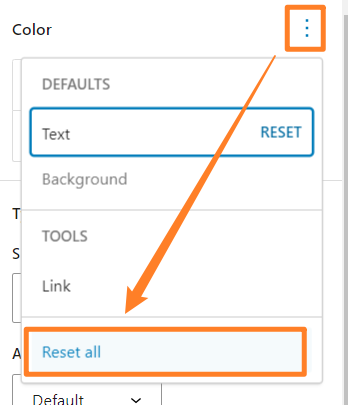
- 每个配置面板均支持重置:

如何锁定/解锁 Block
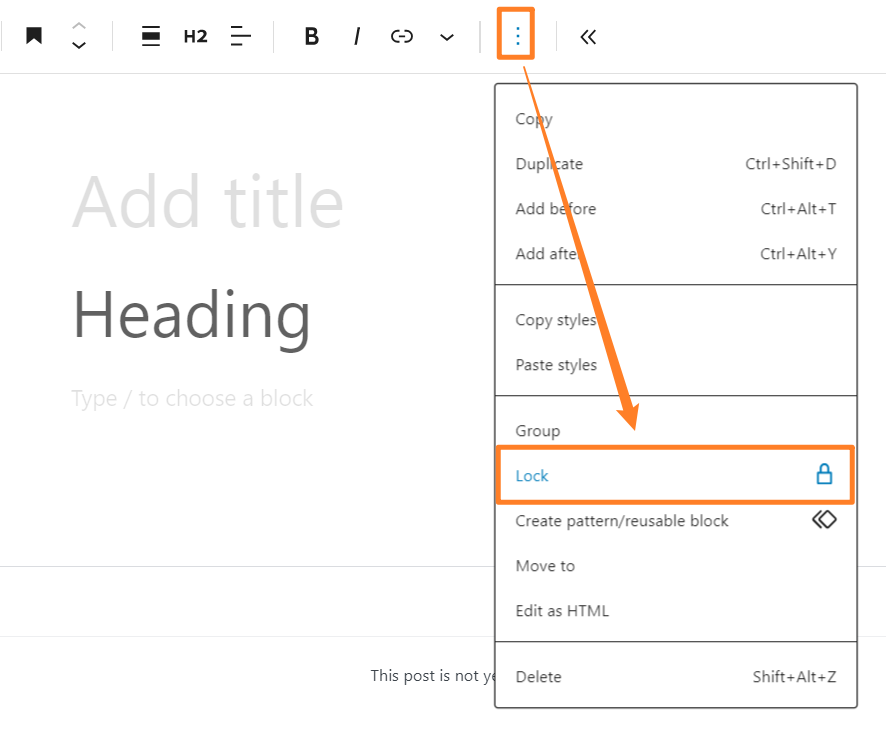
锁定功能可以防止 block 被删除或被移动位置。通过 Block 工具栏的 Lock 选项进行配置:

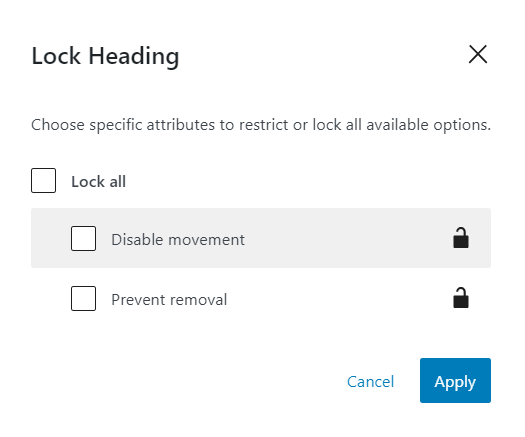
Lock 选项提供了两个配置:

- Disable movement:禁止 block 移动位置;
- Prevent removal:禁止删除这个 block;
锁定之后,相应的 Block 工具栏会显示“上锁”的图标:

重复上述步骤,在 More Options 下拉菜单里选择 Unlock 即可配置解锁。
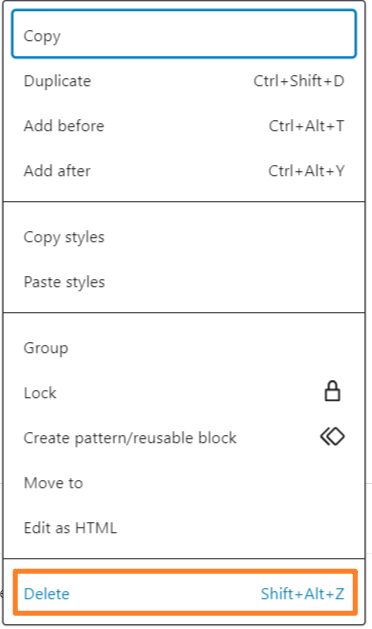
如何删除 Block
选中需要删除的 block,在 More Options 下拉菜单中点击 Delete 或 Remove… 即可删除 block。

怎样找到所需的 Block 类型或 Block Pattern
WordPress Block editor 所提供的 Block 类型几乎支持网站上的所有页面元素。点击编辑器左上角的加号即可浏览这些 block 类型。
下拉菜单按照类别列出了可选的 Block 类型,或者可以直接在搜素栏里输入 Block 名称来快速搜寻。
一些主题还提供了 Block Pattern 可供直接使用。所谓 Block Pattern,即是将多种 Block 类型组合起来使用。

Block 使用 tips
选中多个 block
以下方式可以同时选中多个 block:
- Shift + 鼠标拖拽
- Shift + 鼠标点击
- Shift + 键盘方向键
同时选中多个 block 之后,可以合并进行配置或者 Transform 等操作
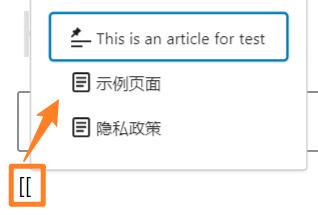
创建文章/页面链接
编辑器支持创建链接指向已有的文章/页面,只须在 block 内容中输入 ‘[[‘ ,即可从弹出的菜单中选择可供链接的文章/页面。